| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- tft api dart
- dart.dev
- 롤토체스 api dart
- docker overview
- 파이썬 부동소수점
- widget
- com.google.GIDSignIn
- 롤 api dart
- flutter ios 폴더
- 발로란트 api dart
- swift 동시성
- valorant api dart
- dart new
- lol api dart
- keychain error
- Architectural overview
- flutter android 폴더
- leetcode dart
- swift concurrency
- generate parentheses dart
- AnimationController
- dart
- flutter bloc
- dart new 키워드
- flutter statefulwidget
- riot api dart
- PlatformException(sign_in_failed
- flutter widget
- flutter
- 파이썬
- Today
- Total
Coaspe
Flutter - Element 본문
Element는 트리의 특정 위치에 있는 인스턴스화된 Widget 입니다.
위젯은 서브트리를 어떻게 구성할지를 묘사하지만, 위젯은 불변하기 때문에 다수의 서브트리를 동시에 구성하기 위해서 동일한 위젯들이 사용 될 수 있습니다. Element는 위젯을 사용하여 트리에서 특정 위치를 구성하는 것을 나타냅니다. 예를 들어 상위 위젯이 재구성되고 이 위치에 대한 새 위젯을 만드는 경우 지정된 element와 연관된 위젯이 시간이 지남에 따라 변경될 수 있습니다.
Elements는 트리를 형성합니다. 대부분의 elements들은 고유한 자식이 있지만, 몇몇 위젯들은 다수의 자식을 가집니다.(e.g. RenderObjectElement의 서브클래스들)
Element는 다음과 같은 생명주기를 가집니다.
- 프레임워크가 element의 시작 구성으로 사용 할 위젯에서 Widget.createElement를 호출하여 element를 생성합니다.
- 프레임워크가 새로 생성된 element를 지정된 부모 슬롯의 트리에 추가하기 위해 mount를 호출합니다. mount 메소드는 자식 위젯을 inflating (메모리에 올리고) 하고, 필요하다면 attachRenderObject를 호출하여 렌더 트리에 연관된 렌더 객체를 추가합니다.
- 이 시점에서, element는 "active" 상태로 간주되고, 스크린에 나타납니다.
- 부모가 이 element를 구성하기 위해 사용된 위젯을 변경할 수도 있습니다. 예를 들면, 부모가 새로운 상태로 rebuild하는 경우 입니다. 이런 일이 발생하면, 프레임워크는 새로운 위젯과 함께 update를 호출합니다. 새로운 위젯은 항상 이전의 위젯과 같은 runtimeType and key를 가집니다. 만약 부모가 트리의 해당 위치에서 위젯의 runtimeType or key를 변경하길 원한다면, 이 element를 unmount하고 해당 위치에 새로운 위젯을 inflating 해야합니다.
- 가끔, 조상이 자식 element (혹은 중간의 조상)를 트리에서 지울 때가 있습니다. 그때 조상은 deactivateChild를 호출합니다. 중간의 조상을 Deactivating하는 것은 해당 element의 렌더 객체를 렌더 트리에서 지우고 이 element에 프레임워크가 deactivate를 호출하고. owner의 비활성화된 element의 리스트에 추가합니다.
- 이 시점에서, element는 "inactive" 되었다고 간주되고, 스크린에서 사라집니다. Element는 현재 애니메이션 프레임이 끝날 때까지만 inactive 상태로 남아있을 수 있습니다. 애니메이션 프레임이 끝날 때, inactive 상태인 elements들은 unmount 됩니다.
- 만약 element가 트리로 다시 합쳐진다면, 프레임워크는 owner의 비활성화된 element 리스트에서 해당 element를 지우고, activate를 호출하며, element의 렌더 객체를 다시 렌더 트리에 추가합니다.
- 만약 element가 현재 애니메이션 프레임이 끝날 때까지 트리로 복귀하지 못하면, 프레임워크는 해당 element에 unmount를 호출합니다.
- 이 시점에서, element는 "defunct" 되었다고 간주되고, 트리로 다시 돌아가지 못합니다.
mount()

3722 ~ 27
Element가 초기화된 상태인지 확인
Element가 인스턴스화한 widget이 null인지 확인
이미 부모가 있는지 확인
부모가 null 값인지, 현재 active 상태인지 확인
들어갈 slot이 null 값인지 확인
3728 ~ 31
멤버 변수 할당 수행
3732 ~37
부모가 null 값이 아니라면, _owner를 parent의 owner로 설정

3738
할당된 owner가 null인지 확인
3739 ~ 42
key를 할당하고, GlobalKey라면, owner가 해당 GlobalKey를 등록합니다.
3743
부모의 InheritedWidgets을 할당받는 함수
3744
부모의 NotificationNode를 할당받는 함수
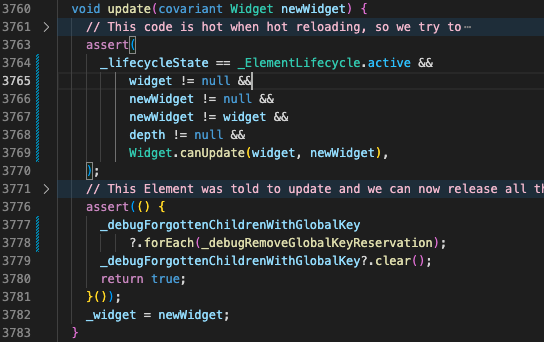
update()

3763 ~ 69
Element의 lifecycle이 acitve인지, widget이 null이 아닌지, 새로운 위젯이 null과 기존 위젯이 아닌지, 깊이가 depth인지,
위젯을 업데이트 할 수 있는지 확인

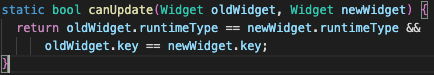
3769 라인의 canUpdate는 static 메소드로 새로운 위젯과 이전 위젯의 runtimeType과 key를 비교합니다.
3776 ~ 3781
Forgotten childre의 global key reservations를 제거하는 과정.
3782
새로운 위젯을 할당하므로써, 위젯 갱신
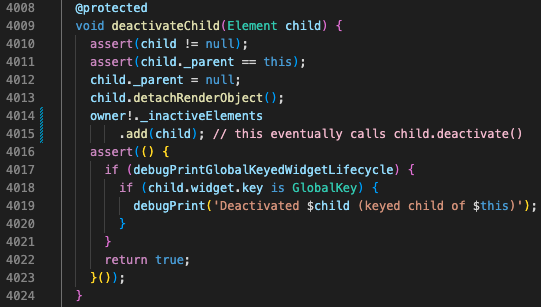
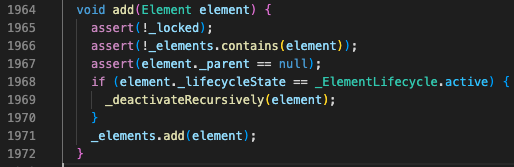
deactivateChild()

4010 ~ 11
자식이 null인지, 자식의 부모와 현재 메소드의 실행 주체가 동인한지 확인
4012
자식의 부모를 제거
4013
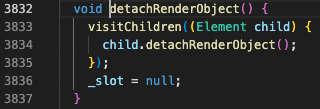
Render tree에서 renderObject를 제거하는 과정, 해당 함수를 자식들에게 재귀적으로 호출합니다.

4014 ~ 15
owner의 InactiveElements에 해당 자식을 추가

주석으로 "this eventually calls child.deactive()" 라고 되어 있는 부분이, 위의 1969 라인을 말하는 것 같다.
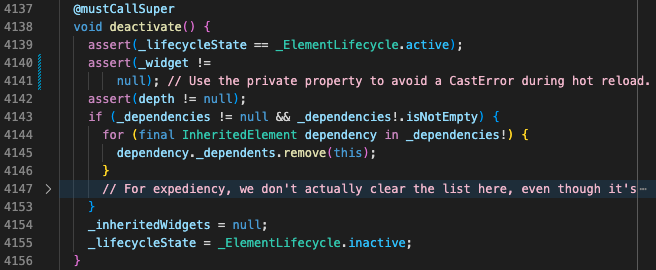
deactivate()

4139 ~ 42
Element가 active 상태인지 확인하고, deactive하려는 widget이 null이 아닌지, detph가 null이 아닌지 확인합니다.
4143 ~ 46
해당 element의 InheritedElement 들의 _depenents에서 자신을 제거합니다.
4155
Element를 inactive 상태로 변경합니다.
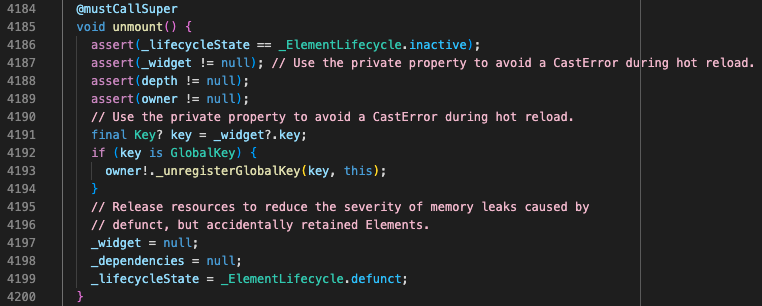
unmount()

4186 ~ 89
Element가 inactive 상태인지 확인, element의 widget, depth, owner가 null 인지 확인하는 과정
4191~4194
Element의 widget의 key가 GlobalKey라면 unregister 실행
4197 ~ 4199
widget, dependencies 초기화 시키고, element의 상태를 defunct로 설정
상속 구조

- Object
- DiagnosticableTree
- Element
Implemented types
Implementers
생성자
'Flutter > API' 카테고리의 다른 글
| Flutter - BuildContext (0) | 2023.02.17 |
|---|---|
| Flutter - RenderObjectWidget (0) | 2023.02.17 |
| Flutter - Widget (0) | 2023.02.17 |
| Flutter - RenderObject (0) | 2023.02.17 |
| Flutter - Card (0) | 2023.02.17 |



