Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- flutter
- PlatformException(sign_in_failed
- 파이썬 부동소수점
- widget
- generate parentheses dart
- swift 동시성
- swift concurrency
- riot api dart
- 파이썬
- flutter widget
- lol api dart
- dart new 키워드
- leetcode dart
- Architectural overview
- keychain error
- flutter ios 폴더
- 롤토체스 api dart
- com.google.GIDSignIn
- flutter android 폴더
- docker overview
- valorant api dart
- 롤 api dart
- dart.dev
- dart
- tft api dart
- dart new
- flutter statefulwidget
- 발로란트 api dart
- flutter bloc
- AnimationController
Archives
- Today
- Total
aspe
Flutter - Image BoxFit 본문
Flutter가 이미지의 사이즈를 처리하는 방법에는 크게 7가지가 있습니다.
1. BoxFit.fill
원본 이미지의 비율을 유지하지 않고, 이미지를 감싸는 박스에 크기를 맞춥니다.

2. BoxFit.contain
원본 이미지의 비율을 유지하고, 이미지를 감싸는 박스의 width, hegith 중에 더 작은 것에 크기를 맞춥니다.

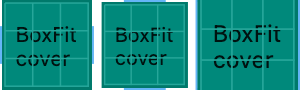
3. BoxFit.cover
원본 이미지의 비율을 유지하고, 이미지를 감싸는 박스를 covering하는 가장 작은 크기로 설정합니다.

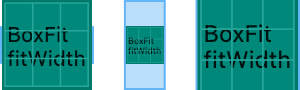
4. BoxFit.fitWidth
원본 이미지의 비율을 유지하고, 이미지를 감싸는 박스의 width를 이미지의 width와 같게 설정합니다.

5. BoxFit.fitHeight
BoxFit.fitWidth의 height 버전입니다.

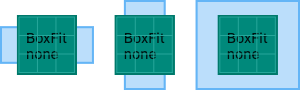
6. BoxFit.none
이미지를 감싸는 박스를 신경쓰지 않고, 원본 이미지가 리사이즈되지 않습니다.

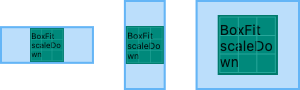
7. BoxFit.scaleDown
원본 이미지의 비율을 유지하며, 감싸는 박스 안에 이미지를 위치시킵니다. 필요하다면 스케일을 다운시킵니다.

'Flutter > API' 카테고리의 다른 글
| Flutter/API - InkWell (0) | 2023.02.17 |
|---|---|
| Flutter - Material class (0) | 2023.02.17 |
| Flutter - Stack class (0) | 2023.02.17 |
| Flutter - findAncestorStateOfType method (0) | 2023.02.17 |
| Flutter - Navigator class (0) | 2023.02.17 |
Comments



