Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- dart new 키워드
- keychain error
- docker overview
- dart.dev
- 파이썬
- flutter bloc
- Architectural overview
- PlatformException(sign_in_failed
- tft api dart
- leetcode dart
- swift 동시성
- com.google.GIDSignIn
- widget
- riot api dart
- flutter android 폴더
- flutter
- dart
- flutter ios 폴더
- 롤토체스 api dart
- dart new
- lol api dart
- 발로란트 api dart
- flutter statefulwidget
- AnimationController
- 파이썬 부동소수점
- swift concurrency
- 롤 api dart
- generate parentheses dart
- flutter widget
- valorant api dart
Archives
- Today
- Total
aspe
Flutter - Hero 본문

Constructors
Hero({Key? key, required Object tag, CreateRectTween? createRectTween, HeroFlightShuttleBuilder? flightShuttleBuilder, HeroPlaceholderBuilder? placeholderBuilder, bool transitionOnUserGestures = false, required Widget child})
Properties
1. createRectTween
Starting route에서 목적지로 날아갈 때 목적지 hero의 bound가 어떻게 변화하는지 결정한다.
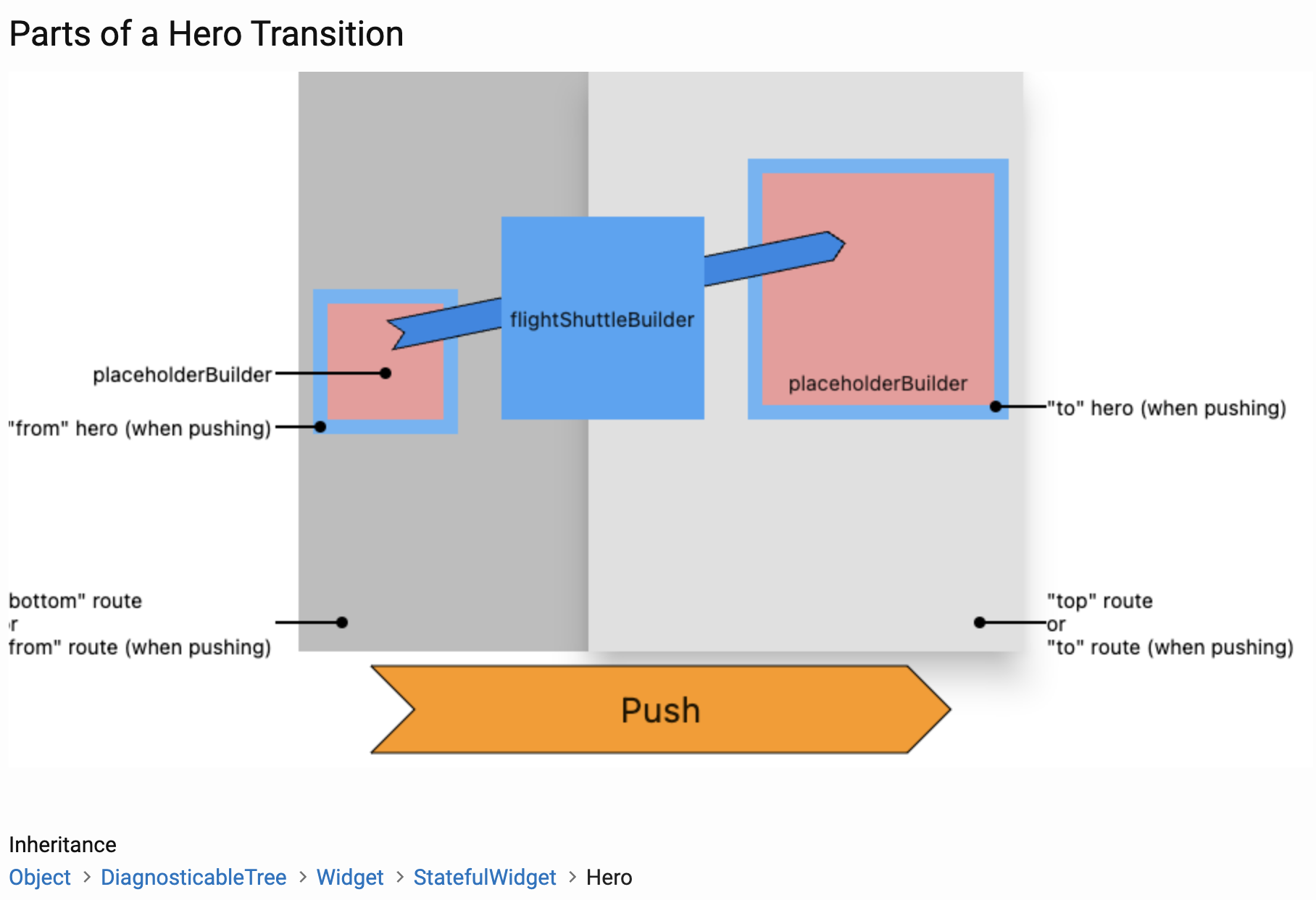
2. flightShuttleBuilder
선택적인 인자로 hero가 날아갈 때 보여줄 위젯
3. placeholderBuilder
hero의 child가 날아가고 나서 그 자리에 남는 placeholder widget
4. tag
hero를 구분하는 식별자에 해당합니다. 우리가 이동하거나, 돌아오는 PageRoute에 있는 hero의 tag와 현재 hero tag가 일치한다면 hero animation이 발생합니다.
5.trasitionOnUserGesture
IOS의 백스와이프 같은 유저의 제스쳐에 의해 PageRoute transition이 발생했을 때, hero transition을 실행할지 결정합니다.
'Flutter > API' 카테고리의 다른 글
| Flutter - CupertinoSliverNavigationBar (0) | 2023.02.17 |
|---|---|
| Flutter - CustomScollView (0) | 2023.02.17 |
| Flutter - SafeArea (0) | 2023.02.17 |
| Flutter - IndexedStack (0) | 2023.02.17 |
| Flutter - BottomNavigationBar (0) | 2023.02.17 |
Comments



