| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Architectural overview
- widget
- riot api dart
- 롤 api dart
- dart
- dart.dev
- 롤토체스 api dart
- 파이썬
- flutter
- keychain error
- swift concurrency
- lol api dart
- flutter widget
- tft api dart
- AnimationController
- PlatformException(sign_in_failed
- flutter ios 폴더
- dart new
- valorant api dart
- swift 동시성
- docker overview
- 파이썬 부동소수점
- flutter bloc
- dart new 키워드
- 발로란트 api dart
- leetcode dart
- flutter android 폴더
- generate parentheses dart
- com.google.GIDSignIn
- flutter statefulwidget
- Today
- Total
aspe
Flutter - Flutter는 위젯을 어떻게 렌더링 할까? 본문
Flutter가 위젯을 렌더링하는 방법을 알기 위해서는 widget, element, render object에 대해 알아야 합니다.
Widget
Widget: describes the configuration for an Element
A widget is an immutable description of part of a user interface
위젯은 유저 인터페이스의 부분의 불변한 묘사,설명이고 element의 구성을 나타냅니다.
Element
Element: an instantiation of a Widget at a particualr location in the tree.
Element는 트리의 특정 위치에서 위젯의 인스턴스화 입니다.
mutable하며 UI를 업데이트하고 관리합니다. 위젯의 생명주기를 관리합니다. Widget과 RenderObject의 sync를 맞춰줍니다.
RenderObject
RenderObject: handles size, layout, and painting.
UI를 배치하고, 그립니다. Flutter가 UI를 그릴 때 RenderObject의 트리를 참고합니다.

이렇게 3가지 트리는 서로 다른 일을 수행합니다.
Padding 위젯을 예로 들면

Widget은 child를 홀드하고, 패딩의 양을 저장합니다. Element는 위에서 언급한 역할을 수행하고, RenderObject는 위젯의 정확한 사이즈와 Offset을 설정합니다.
위젯이 생성되는 과정은 다음과 같습니다.
runApp

runApp을 실행하면 위젯 트리에 해당 위젯이 추가됩니다.
createElement

생성한 위젯과 대응되는 element를 위젯이 생성합니다.
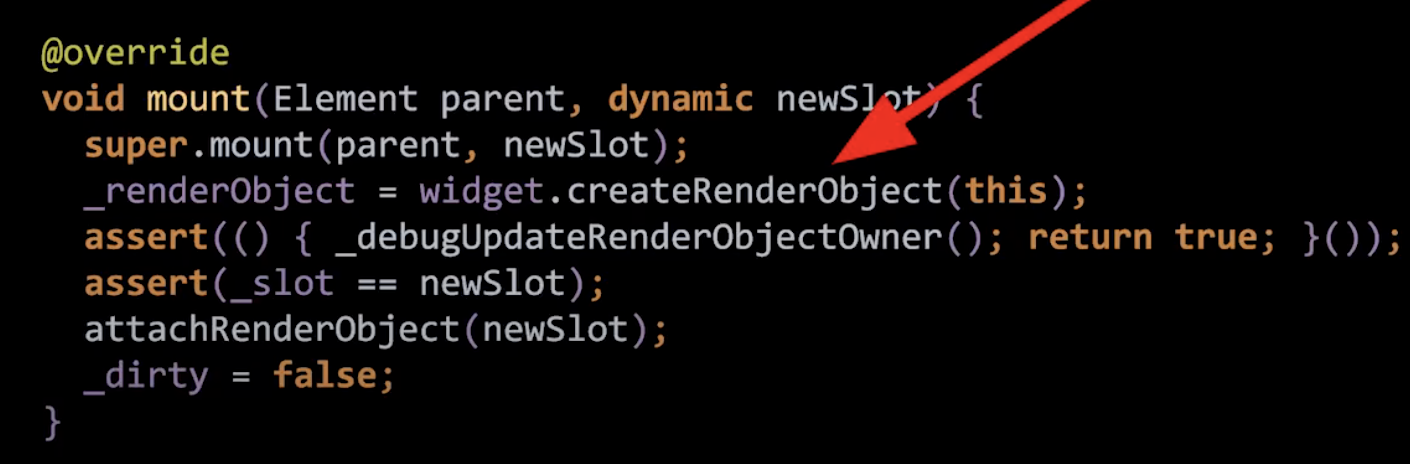
mount

그 후 생성된 element는 mount 되고 createRenderObject를 실행합니다.
createRenderObject

이 과정에서 위젯을 paint하기 위한 configuration들이 전달됩니다.
그렇다면 위젯에 무언가가 변화한다면 어떻게 될까요?
여기서 왜 Flutter가 3가지의 트리를 가지고 있는지 설명됩니다.
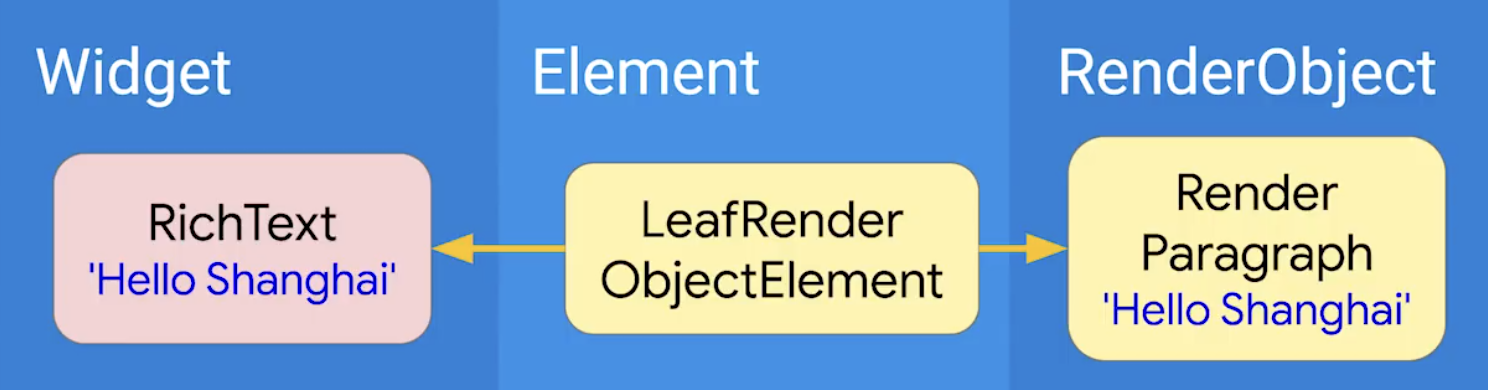
위의 예에서 텍스트가 'Hello World'에서 'Hello Shanghai'로 변경된다고 가정해봅시다.

위젯은 업데이트하기 위해 canUpdate 함수를 호출합니다.

코드를 보면 알 수 있듯이, runtimeType과 key를 가지고 새로운 위젯과 기존의 위젯이 같은 위젯인지 판단합니다. 같다면 재활용하고, 그렇지 않다면 rebuild 하게 됩니다. 위의 예에서는 같으므로 다음과 같이 변경됩니다.

그 후 Element는 updateRenderObject를 호출합니다.

이 함수가 호출되고 나면, RenderObject도 새로운 변경에 맞게 수정됩니다.

이런 과정으로 좋은 성능을 낼 수 있고, 깊은 위젯 트리에서도 똑같이 적용됩니다.
'Flutter > 근본' 카테고리의 다른 글
| Flutter - Architectural overview #Architectural layers #Anatomy of an app #Reactive user interfaces (1) | 2023.05.28 |
|---|---|
| Flutter - Bloc에서 Equatable이 필요한 이유 (1) | 2023.05.17 |
| Flutter - Inside Flutter (0) | 2023.02.17 |
| Flutter - Architectural overview #Widgets (0) | 2023.02.17 |
| Flutter - AnimationController와 Ticker의 관계 (0) | 2023.02.17 |



