| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- AnimationController
- 롤 api dart
- PlatformException(sign_in_failed
- riot api dart
- 파이썬 부동소수점
- 롤토체스 api dart
- lol api dart
- swift concurrency
- swift 동시성
- flutter android 폴더
- tft api dart
- flutter
- widget
- keychain error
- dart new 키워드
- generate parentheses dart
- flutter widget
- 파이썬
- dart.dev
- docker overview
- flutter bloc
- 발로란트 api dart
- leetcode dart
- flutter ios 폴더
- dart new
- dart
- valorant api dart
- flutter statefulwidget
- com.google.GIDSignIn
- Architectural overview
- Today
- Total
aspe
Flutter - Tween<T extends Object?> 본문
시작과 끝 값의 선형 보간법 입니다.
Tween 은 주어진 범위를 보간하는데 유용합니다.
Tween 객체를 애니메이션과 사용하고 싶다면, Tween 객체의 animate 메소드를 호출하고 이것을 수정하고자 하는 Animation 객체에 넘기세요.
chain 함수를 사용하여 Tween 객체를 연쇄적으로 사용할 수 있습니다. 그렇게 하므로서 Animation 객체는 연쇄적으로 호출되는 여러개의 Tween 객채로 설정 될 수 있습니다. 이건 각각의 Animation 객체가 하나의 Tween 로 설정되어 나오는 animate 메소드를 여러번 부르는 방법과는 다릅니다.
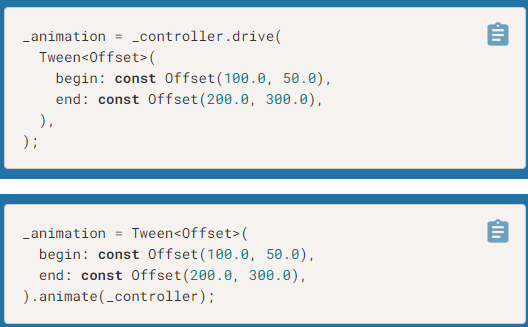
_controller가 AnimationController 라고 가정하고 우리는 controller에 의해 제어되는 Animation<Offset> 를 생성할 것 입니다. 그리고 그 값을 _animation에 저장합니다. 위의 예를 아래와 같이 2가지 방법으로 표현 할 수 있습니다.

두가지 케이스 모두, _animation 변수는 _controller의 애니메이션의 생명주기 동안 두개의 offsets 사이를 그리는 점의 값을 반환합니다. (점이 그리는 것을 합쳐보면 선이 될 것임) 만약 위의 코드에서 Tween<Offset> 대신 MaterialPointArcTween을 사용하면, 추가로 변경사항 없이 점은 직선 대신 어떠한 곡선을 따르게 될 것 입니다.
Performance optimizations
Tweens은 변할 수 있습니다. 구체적으로 시작과 끝 값은 런타임 동안 변경될 수 있습니다. Tween을 사용할 때 Animation.drive에 의해 생성된 객체는 Tween을 기반으로 값을 변경합니다. (비록 listeners가 Animation이 활발하게 애니메이팅 중 일 때만 발생되지만). 이것은 AnimationController에서 최종 Tween에 이르기까지 체인에 있는 모든 객체를 다시 만들지 않고도 애니메이션을 즉시 변경할 수 있게 해줍니다.
그러나, 만약 Tween의 값이 바뀌지 않는다면 다음과 같은 최적화가 적용될 수 있습니다: 해당 객체가 static final 변수에 저장되고, 그럼으로써 해당 Tween이 필요할 때 정확히 동일한 인스턴스를 사용할 수 있습니다. 예를 들어, State.build 메서드가 호출될 때마다 새로 동일한 Tween을 생성하는 것보다 앞의 경우가 더 좋습니다.
Types with special considerations
일반적으로 lerp static 메소드를 사용하는 클래스에는 해당 메소드를 호출하는 전용 Tween 서브 클래스가 있습니다. 예를 들면, ColorTween는 ColorTween.lerp 메소드를 구현하기 위해 Color.lerp을 사용합니다.
값을 결합하기 위한 +, - 연산자나 double을 곱하는 * 연산자를 정의하는 타입들은 직접적으로 Tween<T>와 사용될 수 있습니다.
하지만 +, -, * 연산자를 가진 타입이어도 사용할 수 없는 경우가 있습니다. 특히, int는 이런 정확한 규칙을 만족하지 못합니다.(int * double은 int가 아닌 num을 반환합니다.) 그러므로 정수를 보간법에 사용할 수 있게 해주는 두 가지 클래스가 있습니다:
- IntTween, 선형 보간법의 근사치 (double.round을 사용합니다.)
- StepTween, Tween<double>을 사용했을 때보다 값이 커지지 않게 하는 double.floor을 사용하는 방법입니다.
Size에 대한 해당 연산자들도 이런 규칙을 만족하지 못합니다. 그래서 SizeTween은 Size.lerp을 사용합니다.
또한 적절한 +, - 및 * 연산자를 가진 일부 타입들에는 보다 전문적인 방법으로 보간을 수행하는 전용 Tween 서브 클래스들이 있습니다. 대표적인 예가 MaterialPointArcTween 클래스입니다. AlignmentTween, and AlignmentGeometryTween, and FractionalOffsetTween 들이 단지 연산자들에 의존하기보다 전용 lerp 메소드를 사용하는 Tweens의 또 다른 그룹입니다. (이런 방식은 null 값을 더 나은 방식으로 다룰 수 있게 해줍니다.)
Nullability
begin and end 필드들은 null 일 수 있습니다. Tween는 생성될 때 반드시 non-null 값을 가져야 하는 것은 아닙니다.
만약 T가 nullable 일 때, lerp and transform은 null 값을 반환할 것입니다. 이것은 begin이 null이고 t가 0.0 일 때나, end가 null이고 t가 1.0 일 때나, 둘 다 null 일 때 (이때는 t 값에 상관없이) 나타납니다. (여기서 t는 lerp과 transform의 파라미터입니다.)
만약 T가 nullable이 아닐 때, begin and end 는 lerp or transform을 사용하기 전에 모두 non-null 값으로 설정되어야 합니다.
상속 구조

- Object
- Animatable<T>
- Tween
Implementers

생성자
Tween({T? begin, T? end})
'Flutter > API' 카테고리의 다른 글
| Flutter - AnimatedWidget (0) | 2023.02.17 |
|---|---|
| Flutter - ImplicitlyAnimatedWidget (0) | 2023.02.17 |
| Flutter - RestorationMixin<S extends StatefulWidget> (0) | 2023.02.17 |
| Flutter - InheritedWidget (0) | 2023.02.17 |
| Flutter - StatefulWidget (0) | 2023.02.17 |




