Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- AnimationController
- swift 동시성
- 롤토체스 api dart
- riot api dart
- dart new 키워드
- Architectural overview
- flutter android 폴더
- tft api dart
- PlatformException(sign_in_failed
- flutter bloc
- lol api dart
- leetcode dart
- com.google.GIDSignIn
- flutter statefulwidget
- swift concurrency
- flutter widget
- 롤 api dart
- 파이썬
- 파이썬 부동소수점
- flutter
- dart.dev
- generate parentheses dart
- dart
- docker overview
- 발로란트 api dart
- keychain error
- dart new
- flutter ios 폴더
- valorant api dart
- widget
Archives
- Today
- Total
Coaspe
Flutter - PageRouteBuilder<T> 본문
콜백의 개념으로 단 한 번있는 페이지 라우트를 정의하기 위한 유틸리티 클래스 입니다.
호출자는 라우트의 주된 컨텐츠를 생성하는 pageBuilder 를 반드시 정의해야 합니다. (라우트해서 갈 페이지를 의미) 트랜지션을 더하고 싶다면, transitionsBuilder 함수를 사용하세요.
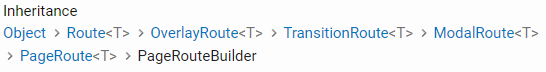
상속구조

- Object
- Route<T>
- OverlayRoute<T>
- TransitionRoute<T>
- ModalRoute<T>
- PageRoute<T>
- PageRouteBuilder
생성자
RouteSettings? settings,
required RoutePageBuilder pageBuilder, # 라우트 될 페이지를 빌드하기 위해 사용됩니다.
RouteTransitionsBuilder transitionsBuilder = _defaultTransitionsBuilder, # 라우트의 트랜지션을 빌드하기 위해 사용됩니다.
Duration transitionDuration = const Duration(milliseconds: 300),
Duration reverseTransitionDuration = const Duration(milliseconds: 300),
bool opaque = true,
bool barrierDismissible = false,
Color? barrierColor,
String? barrierLabel,
bool maintainState = true,
bool fullscreenDialog = false
})
'Flutter > API' 카테고리의 다른 글
| Flutter - AnimatedBuilder (0) | 2023.02.17 |
|---|---|
| Flutter - AnimationController (0) | 2023.02.17 |
| Flutter - AnimatedContainer (0) | 2023.02.17 |
| Flutter - CupertinoButton (0) | 2023.02.17 |
| Flutter - CupertinoSliverNavigationBar (0) | 2023.02.17 |
Comments



