| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- dart.dev
- 발로란트 api dart
- generate parentheses dart
- valorant api dart
- widget
- dart new 키워드
- flutter android 폴더
- riot api dart
- lol api dart
- dart
- 롤 api dart
- flutter bloc
- Architectural overview
- flutter widget
- AnimationController
- 파이썬 부동소수점
- flutter statefulwidget
- keychain error
- com.google.GIDSignIn
- leetcode dart
- swift 동시성
- tft api dart
- 롤토체스 api dart
- docker overview
- dart new
- PlatformException(sign_in_failed
- flutter ios 폴더
- swift concurrency
- 파이썬
- flutter
- Today
- Total
aspe
Flutter - Card 본문
Elevation 그림자와 조금 둥근 모서리를 가진 material 디자인의 판넬 입니다.
Card는 앨범, 위치, 연락처 같이 연관된 정보들을 가진 Material의 시트(sheet)입니다.
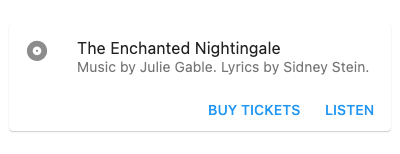
다음과 같은 형태를 가집니다.

이 코드는 2개의 액션과 앨범 정보를 가지는 Card 위젯의 생성을 보여줍니다.
가끔 카드의 주요한 영역은 카드 자체가 됩니다. 카드는 터치할 때 세부 화면을 보여주는 하나의 큰 터치 타겟이 될 수 있습니다.
이 코드는 탭 할수 있는 Card 위젯을 가집니다. Card의 InkWell이 탭되면, 카드 전체를 채우는 ink 스플래쉬가 나타납니다.
Material Design 3는 새로운 타입의 Cards를 가집니다. 이 타입들은 Card 위젯의 속성을 설정해서 사용 할 수 있습니다.
이 코드는 https://m3.material.io/components/cards/overview에 있는 것 처럼 filled, elevated, outlined 타입의 Card 위젯입니다.
See also:
- ListTile, to display icons and text in a card.
- showDialog, to display a modal card.
- material.io/design/components/cards.html
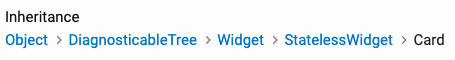
상속구조

생성자
Card
({
Key? key,
Color? color,
Color? shadowColor,
Color? surfaceTintColor,
double? elevation,
ShapeBorder? shape,
bool borderOnForeground = true,
EdgeInsetsGeometry? margin,
Clip? clipBehavior,
Widget? child,
bool semanticContainer = true
})
'Flutter > API' 카테고리의 다른 글
| Flutter - Widget (0) | 2023.02.17 |
|---|---|
| Flutter - RenderObject (0) | 2023.02.17 |
| Flutter - CupertinoPageScaffold (0) | 2023.02.17 |
| Flutter - CompositedTransformFollower (0) | 2023.02.17 |
| Flutter - Overlay (1) | 2023.02.17 |




